Fireworks 制作扇子展开动画
08-08
http://www.pxzj8.com
Fireworks教程
人气:566次
Fireworks 制作扇子展开动画为http://www.pxzj8.com整理发布,类型为Fireworks教程,本站还有更多关于fireworks教程下载,fireworkscs5教程,fireworks入门教程,fireworks8教程,fireworks视频教程,电脑知识学习 - 网页制作 - Fireworks教程的文章。
正文:
IT产品库 http://www.pxzj8.com 这个例子是针对补间实例,复制帧的应用,也没什么诀窍:主要要有耐心
1、新建一画布,画一上宽下窄矩形并转成图形元件,克隆一次,将克隆出的图摆放如图示:

2、做补间实例设置数为22,也就是说现在有了总共24个图形元件,如图示:

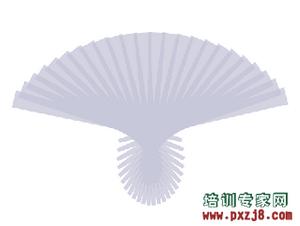
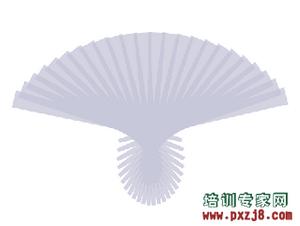
3、选中元件2至元件23按住shift键向上移动,也就是移动了10个象素,同理每次选中n+1至n-1元件(n代表图形元件数),向上键移动m-2象素距离,m代表最大值为10个象素(怎么像是算高数似的)最后得到如下图所示的扇形:呵呵,这步很复杂呢,烦人得很。

(注:呵呵,说得有点绕晕了吧。没事,实在不行的话,画一半圆弧,一个一个地去调,让这24个图形附于这个圆弧上,得上图的样子。
4、复制帧:如图示:复制22帧,并选择当前帧之后。

5、回到第一帧,保留最左边的第一个元件图,删除其它元件图。再到第二帧,保留最左边两个元件图,删除其它元件图。依此类推,到第n帧,就保留从左边往右数的n个元件图。(呵,可别晕了,只要注意做到第a帧,就应该保留a个元件图,这样就不会晕了)嗯,这一步也挺复杂的
做到这一步,动画就已经做出来了。
6、美化一下扇子吧。到每帧里,为每第一个元件还有最后一个元件图形设置内斜角效果。内斜角效果为默认.
7、OK,动画就大概完成了,最后,回到第一帧,再执行一次,复制一帧,选择当前帧之前,确定,到图层面板中,将该元件图删除。
最后:选择导出向导中,导出gif动画,看看动画效果吧。

源文件:
 IT产品库 http://www.pxzj8.com
如果觉得《Fireworks 制作扇子展开动画》不错,可以推荐给好友哦。
IT产品库 http://www.pxzj8.com
如果觉得《Fireworks 制作扇子展开动画》不错,可以推荐给好友哦。
1、新建一画布,画一上宽下窄矩形并转成图形元件,克隆一次,将克隆出的图摆放如图示:

2、做补间实例设置数为22,也就是说现在有了总共24个图形元件,如图示:

3、选中元件2至元件23按住shift键向上移动,也就是移动了10个象素,同理每次选中n+1至n-1元件(n代表图形元件数),向上键移动m-2象素距离,m代表最大值为10个象素(怎么像是算高数似的)最后得到如下图所示的扇形:呵呵,这步很复杂呢,烦人得很。

(注:呵呵,说得有点绕晕了吧。没事,实在不行的话,画一半圆弧,一个一个地去调,让这24个图形附于这个圆弧上,得上图的样子。
4、复制帧:如图示:复制22帧,并选择当前帧之后。

5、回到第一帧,保留最左边的第一个元件图,删除其它元件图。再到第二帧,保留最左边两个元件图,删除其它元件图。依此类推,到第n帧,就保留从左边往右数的n个元件图。(呵,可别晕了,只要注意做到第a帧,就应该保留a个元件图,这样就不会晕了)嗯,这一步也挺复杂的
做到这一步,动画就已经做出来了。
6、美化一下扇子吧。到每帧里,为每第一个元件还有最后一个元件图形设置内斜角效果。内斜角效果为默认.
7、OK,动画就大概完成了,最后,回到第一帧,再执行一次,复制一帧,选择当前帧之前,确定,到图层面板中,将该元件图删除。
最后:选择导出向导中,导出gif动画,看看动画效果吧。

源文件:
 IT产品库 http://www.pxzj8.com
如果觉得《Fireworks 制作扇子展开动画》不错,可以推荐给好友哦。
IT产品库 http://www.pxzj8.com
如果觉得《Fireworks 制作扇子展开动画》不错,可以推荐给好友哦。
Tag:Fireworks教程,fireworks教程下载,fireworkscs5教程,fireworks入门教程,fireworks8教程,fireworks视频教程,电脑知识学习 - 网页制作 - Fireworks教程
Fireworks教程 推荐
- · Fireworks绘制矢量风格精致手提纸袋
- · Fireworks教程:制作立体金属小球
- · Fireworks教程:绘制一把质感带血刀
- · 用Fireworks处理数码照片
- · Fireworks 模拟闪光灯效果
- · Fireworks打造雪花纷飞节日贺卡
- · Fireworks4查找替换颜色
- · 一起来视频聊天!Fireworks绘制逼真摄像头
- · Fireworks教程:制作可爱晶莹果冻字
- · 用Firework为gif图片批量加水印教程
- · Fireworks教程:打造酷酷涂鸦墙壁效果
- · Fireworks制作飘舞红彩带教程
- · Fireworks里做立体倒影
- · FW MX 2004教程:矢量编辑(7)
- · FW MX 2004教程:特效和样式(1)
